When the first iPad was released in 2010, the market was fragmented. Tablets were not yet “a thing” despite convertible notebook PCs with styluses existing for years, they were clunky, heavy and obtuse.
Timeline:
2010 to 2012
Role:
Lead UX Designer
Brainshark and Slideshark UX Lead
Deliverables:
- Research and Discovery
- Early stage prototyping
- Concepting
- Workflows
- Wireframes
- UX interaction design
- Gesture design
- User Interface design
- Design direction and strategy

The background
Brainshark, at the time was leveraging its web-based presentation and LMS offerings to Fortune 500 companies for sales enablement.
Rather than a company spending millions sending their sales to on site for every meet and greet, pitch and discovery meeting… Brainshark’s position in the space was largely innovative at the time, though standard and mundane now… hold remote presentations, cloud hosted where prospective customers can join in where ever they are on the planet, and you can deliver your pitch to them live, or on-demand.
And what to Fortune 500 sales orgs love more than the next deal? Powerpoint. They live, eat and breathe Powerpoint.
We exclusively supported converting powerpoint into a web-based video format, with timings, and transitions and animations. It also meant supporting an endless array of antiquated standards even then… IE6, Blackberry support… which did not allow the product and engineering teams to push the boundaries they so richly wanted to deliver.

Then something happened.
Apple broke the internet in April 2010 with the release of it’s first tablet. Enterprises were abuzz, Apple was back and the new darling of Silicon Valley and they’d done it again.
The iPad was born. It included Keynote, because of course it did. But alas… all the big customers had or wanted was Powerpoint. They didn’t have Macs, they had PCs!?!
The opportunity
Fortune 500s – our core customer base wanted to leverage iPads, were excited about the possibilities, but felt constrained to Apple’s ecosystem which didn’t have a massive foothold in these enterprises at this time.
Moar Powerpoint
Keynote be damned, customers wanted to leverage their current Powerpoint presentations.
We already had their presentations
We’d already converted and were using their powerpoints on our platform. How can we leverage that.
The dream was portable
Enterprise customers loved the idea of shipping off sales people with nothing but an iPad, no clumsy laptops… hop on the plane and go present.
The cloud wasn’t everything
Our offering while important, fit the first discovery portion of the sales cycle, but didn’t easily support in person meetings later in the sales cycle to seal the deal.
No Microsoft… yet…
Apple had Keynote, and Microsoft wanted nothing to do with the iPad at the time. It wanted to develop its own solution (codenamed Courier at the time.) There was no competition for Powerpoint on the iPad.
We could build rich experiences
Not hamstrung by IE6 and other corporate requirements, we could develop a rich user experience that was a compelling concept for all teams involved.
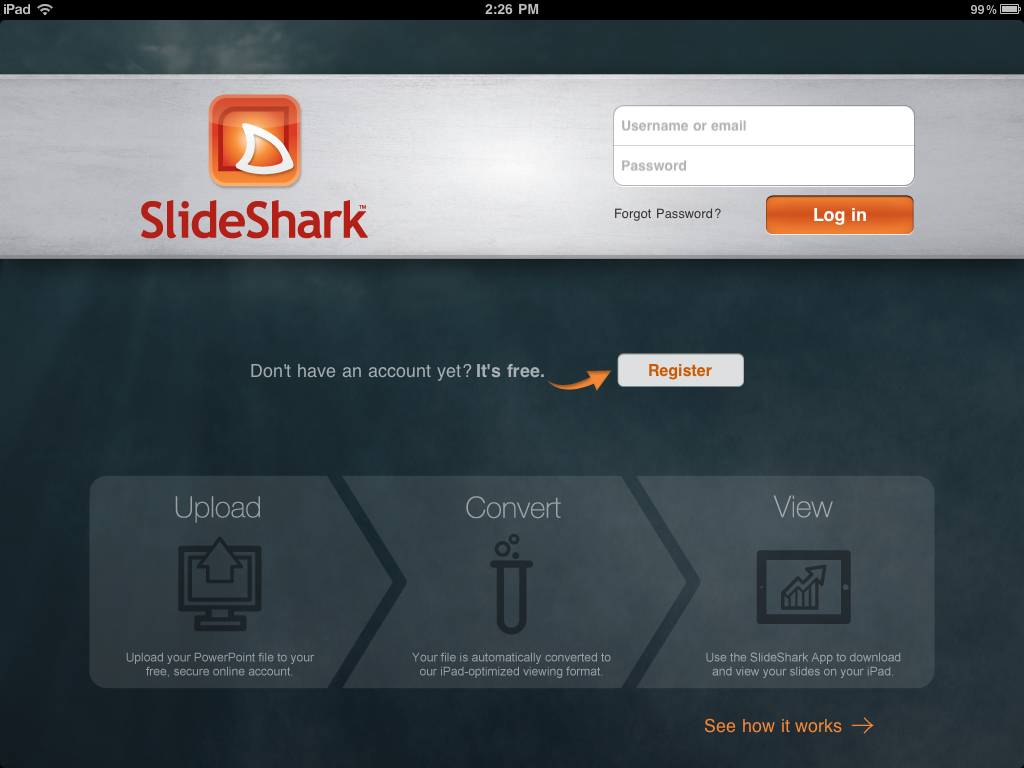
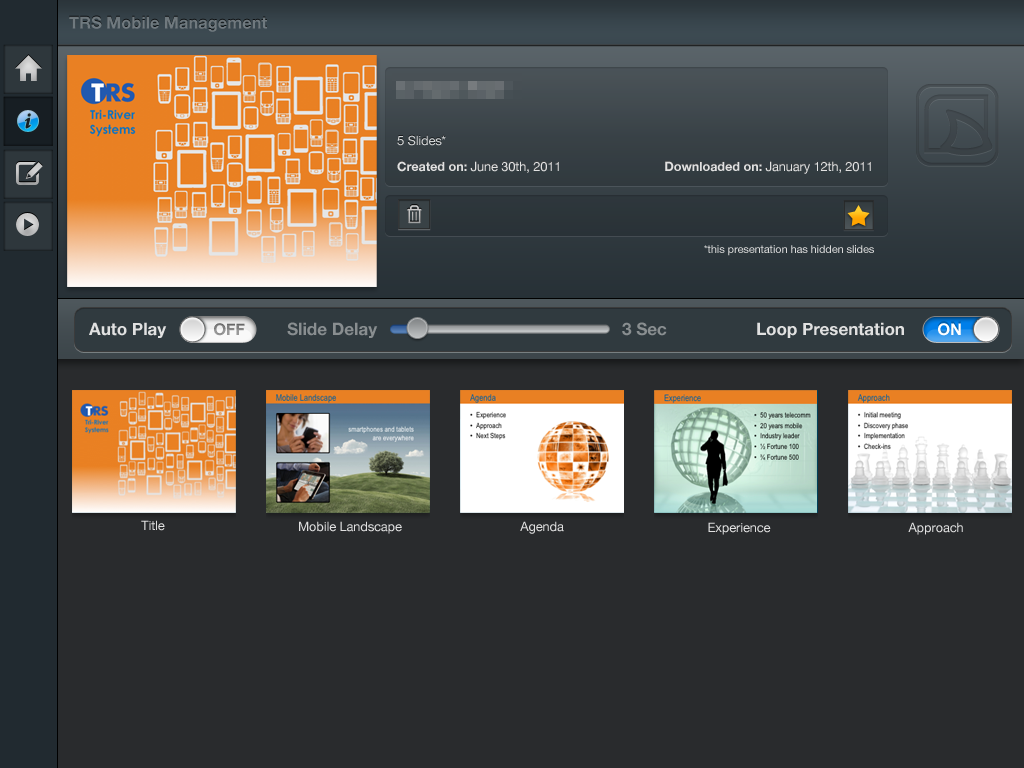
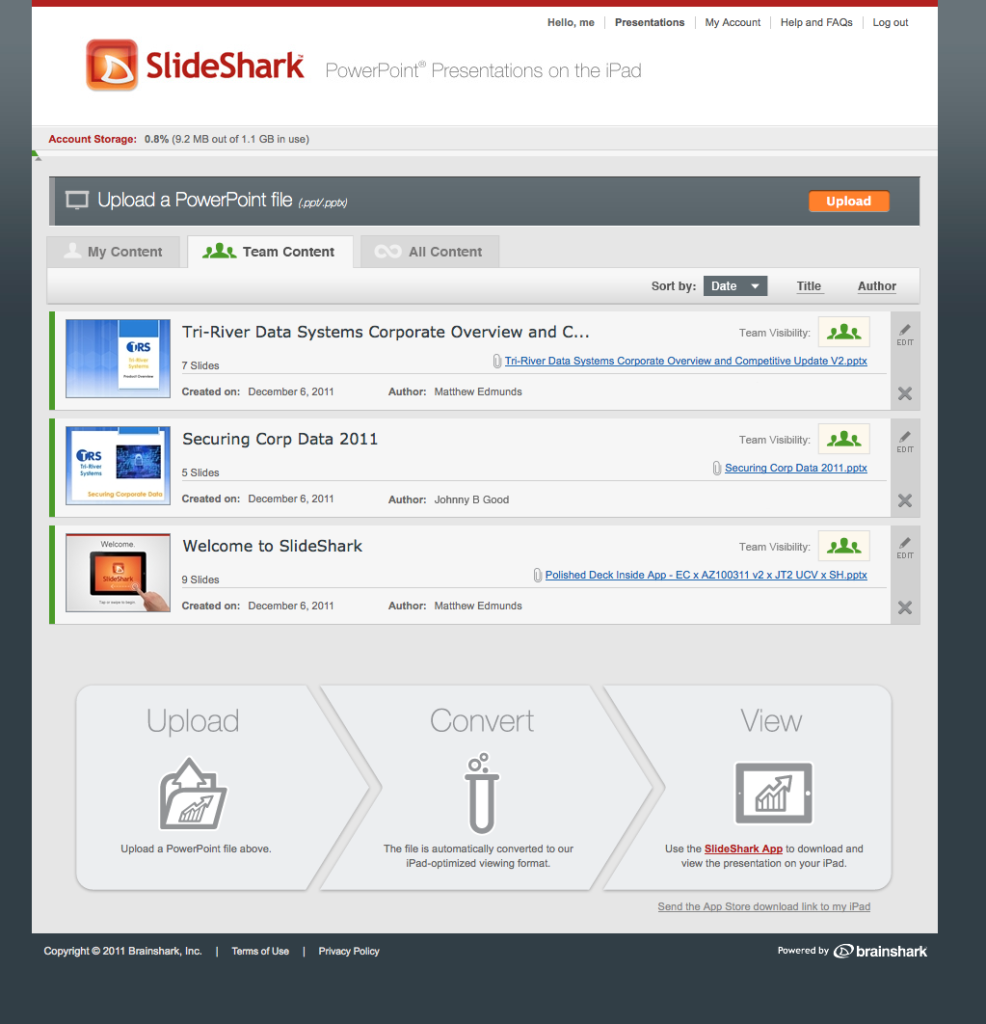
Slideshark was born. The first Powerpoint compatible app for the iPad.
- Users could upload Powerpoints.
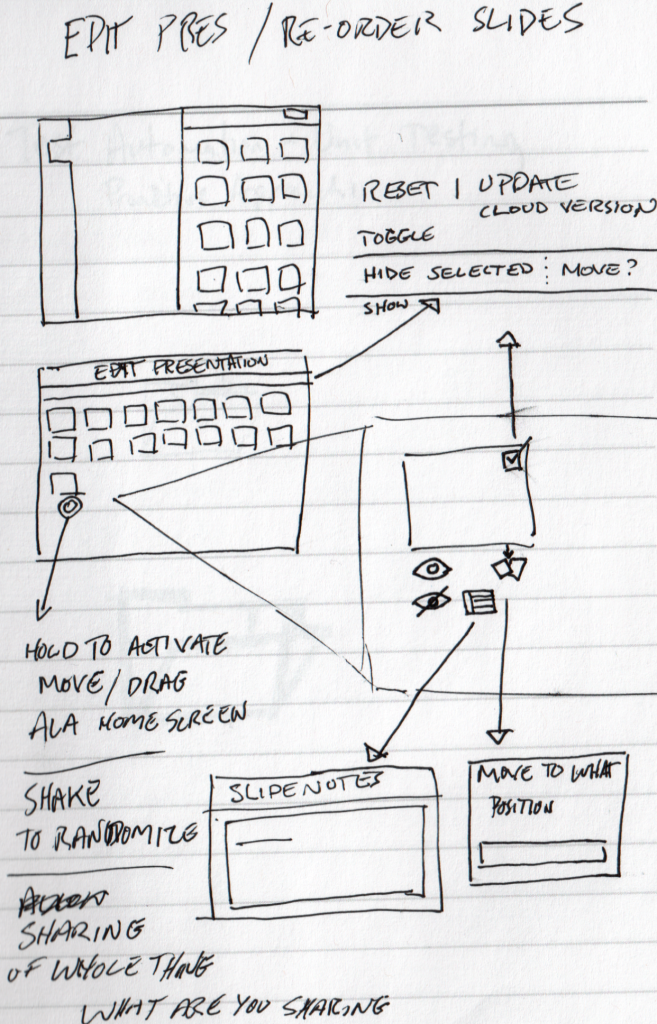
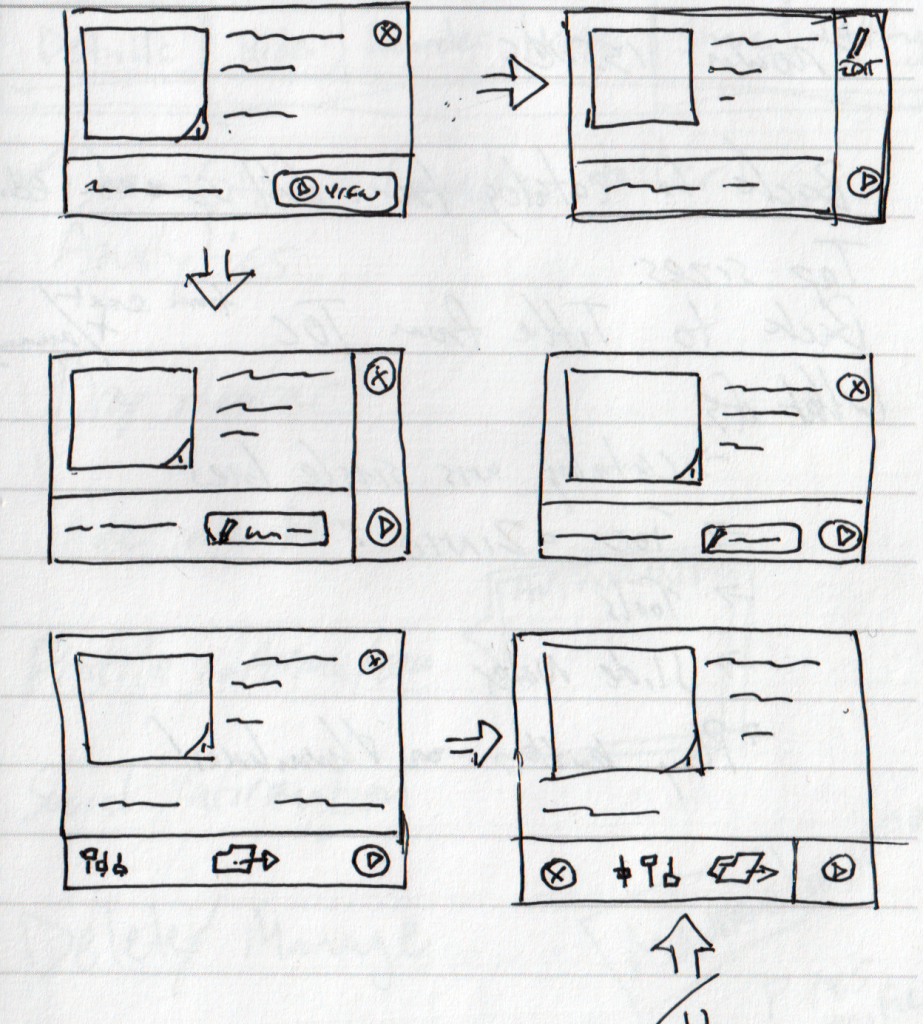
- Could view, project to a tv, reorder or skip slides.
- Presentation view showed notes, offered a “laser pointer” etc.
- Later versions allowed iPhone remote control capabilities.
- Won over 50 awards and was used by many Fortune 500 companies, Universities and even churches.
- Was used by NASA on two missions to prep teams for asteroid exploration. Yes, that NASA.

How did we get there?
The team, consisting of myself as the lead designer, a lead developer and few other developers, product manager and QA engineers embarked on an ambitious experiment to learn XCode, and make an iPad app.
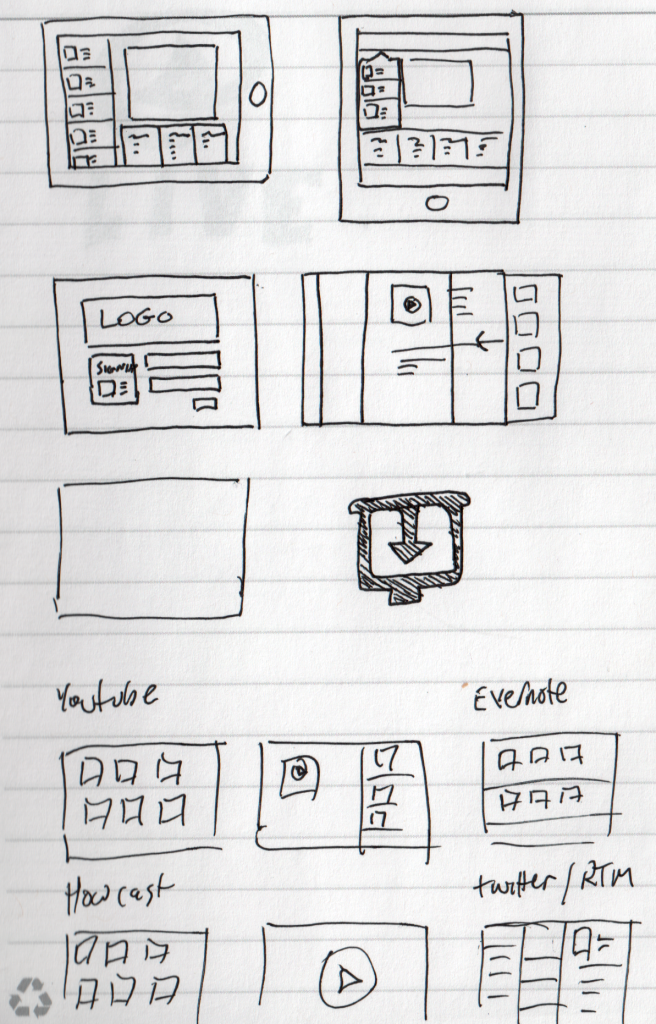
Sketch, sketch, sketch
- Lots of paper prototyping, sketching and testing ideas before we ever made them a reality in XCode.
- Multiple iterations of layouts and features were experimented and researched internally before landing on a card based approach, with inspiration from Powerpoints slide view.


Collaborative lean prototyping
- Compiling code was time consuming, so testing out new ideas were largely done on a few clickable prototype tools that existed natively for the iPad early on. You’d upload images, make hotspots and link things together. For a rich experience it became daunting, but it was worth it.
- It meant we could get feedback from people directly on the device, how we intended the final product to look and behave. Unlike 1,000 different PC models, this was the only iPad, it meant our testing and feedback rounds could happen almost daily, sometimes hourly, before committing to a decision in code.
It had to feel like a native Powerpoint
- Great care and attention was made to how we handled gestures, even deviating from some of Keynote’s gestures because in testing we found users wanted simpler commands, not 2 and 3 finger swipes.
- The loveable codename for the app became “TappySwippy” – which I still contend would have been a great actual name, but marketing was concerned it was too playful for our core enterprise audience… they had a point. I still like the name.


Not just mobile…
- We needed a way for users that were not Brainshark customers to leverage the app. We also saw it as a potential revenue stream, free app – you pay for more storage if you want it or need it.
- We supported team access management, analytics and even light approval moderation tools.