Background
Timeline:
2016 to 2023
Role:
Associate UX Director
Principal UX Designer
In my 7 years at Cimpress, one of the most rewarding accomplishments was helping to transform a pure engineering culture into a collaborative product culture. Building a local 4 person team to global team of over 20 designers.
It’s near impossible to summarize all the work one does in 7 years into a page with insights worth reading, especially considering the vast array of projects, people and products I was involved in over my time there.
Such an endeavour would be too high level it would seem to provide little value to anyone. I may in the future focus on specifics of other projects as they become public, but for now, I think telling this particularly story is valuable.
In breaking down the tenants and foundation of what actually drove change may be valuable to others in similar situations.
Cimpress is a multi-billion dollar publicly traded enterprise organization that owns many print on demand businesses, coined the term “mass customization” and was instrumental in developing patents for gang sheets and other technologies that led the way in the late 90s and early 00s in driving low cost, low minimum order quantity (MOQ) customized products.
Born as Bonne Impression in the 90s, and later becoming Vistaprint (now Vista)… Cimpress was spun out of that success as the corporate parent to a slew of print companies Vistaprint had acquired over the years… think Google’s Alphabet… before Google’s Alphabet.
The beginning of Cimpress Technology
In 2017 Cimpress would formalize the creation of a central technology arm named Cimpress Technology that would become the steward for a set of shared technologies named the “Mass Customization Platform” or MCP for short.
Comprising of hundreds of mainly developers, in a tribe and squad model, responsible for maintaining multiple key product lines used by our businesses, and their customers every day our mission was not just to keep the lights on, but to continue to innovate new solutions and build away from a monolithic code base and culture, toward one of microservices, APIs and a focus on the separation and autonomy of concerns.

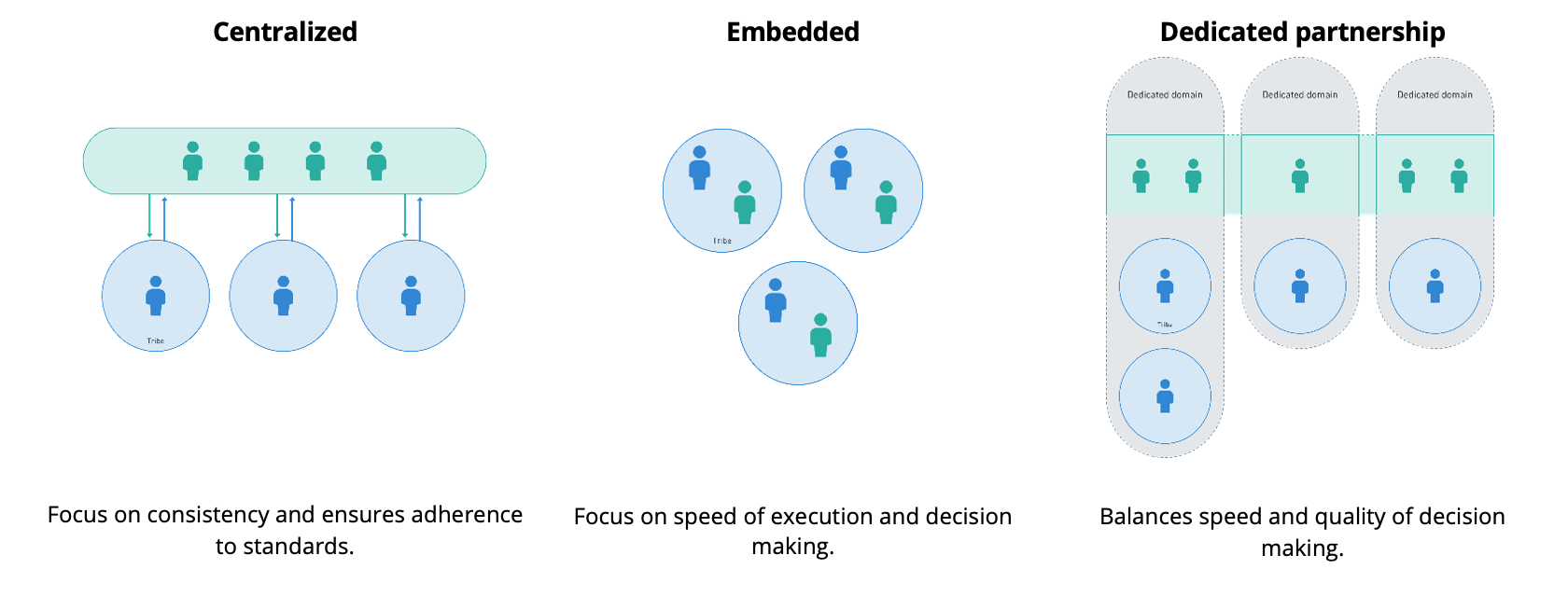
It was, as the name suggests, a centralized technology group, supporting and building a SaaS platform, and productizing it so that our businesses and their partners could leverage the shared resources and knowledge under one roof instead of splintered into small groups spread across various organizations. While each business still maintained their own technology groups at varying levels, those groups instead were focused on their business’ unique challenges, over the shared challenges they all faced.
At the time prioritizing the needs for product managers and UX designers to collaborate in a dedicated fashion with developers was a bit of a pipe dream.
We had 4 UX/UI designers to support 10+ product lines, that contained a multitude of haphazard experiences. The designers existed more in centralized floating function than a dedicated one. Rotating on and off projects.
Developers significant demands for their time placed on them by demands of a fast moving technology organization, that in most cases, UX was brought in late on projects, and developers lacked a full understanding of the problem tye were already in the middle of trying to solve that any meaningful way to coordinate with others, much less other teams was difficult at best.
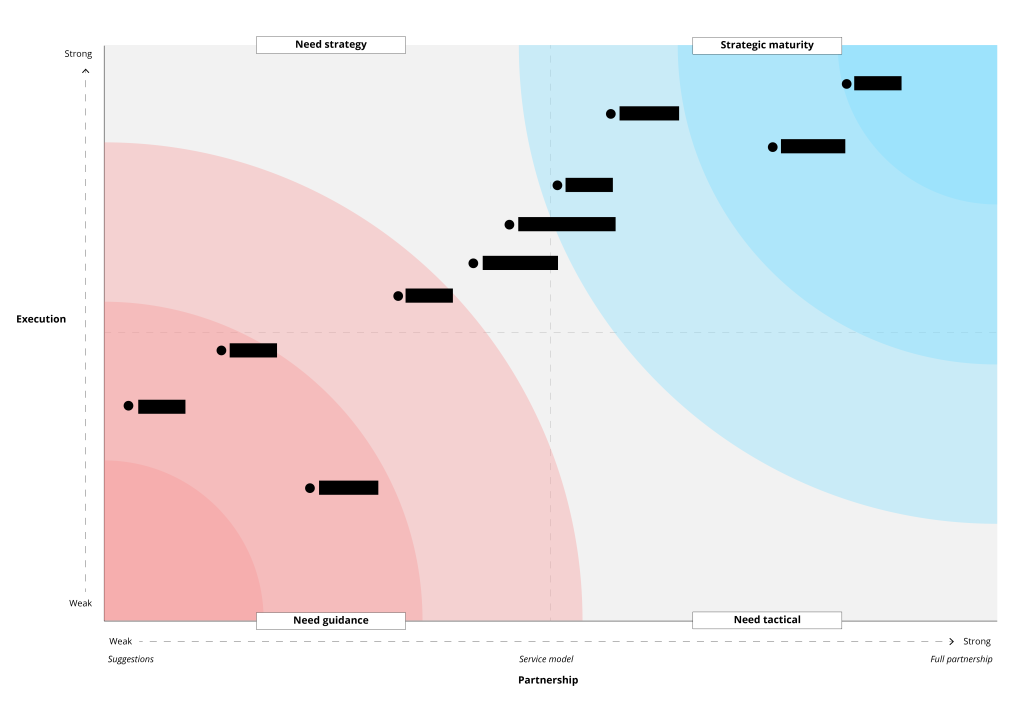
It’s no secret then, given those constraints, that upon joining the org we had a low design maturity, no consistency of thought or design, and hundreds of squads moving in random, and sometimes tandem parallel directions developing similar solutions unbeknownst to each other. Yet leadership, and the teams themselves could identify they needed help, and a change in how they operated was needed they just didn’t know how to get there.
Design is the conscious effort to impose a meaningful order. — VICTOR PAPANEK
What makes a platform a product?
SaaS products differ from their traditional counterparts for driving an ever evolving, constantly iterating and improving model vs fixed releases. Platforms in a similar way differ from singular products because of the ecosystem built around the products, compared to a suite of interoperable, similar but largely disconnected products.
A platform exists to provide a full end-to-end solution to a given problem space while maintaining the flexibility and interoperability to tailor solutions to your individual needs. In MCP’s case, it’s focused around the integration, ingestion, publishing, and customization of a vast array of products that our businesses off to their customers. Each business has unique offerings, specific approaches to how it provides their experience, but all leverage aspects of the platform to drive their business.
That means a global scale of processing a vast number of items and orders on any given day, the artwork, specifics about the product, where its going, how fast it’s supposed to get there, any customs information, prepress, etc.
In order for it not to be seen as a mismatch of applications all built by different development teams, there has to be coordination on foundational elements that support shared experiences. Unified login and account information, the ability for applications to securely share the access tokens of particular users so that they have the correct access, and can move between applications within the platform seamlessly.
Common interaction design, a shared understanding of overlaps in various user behaviors and which users may have similar needs and workflows that span multiple applications. These span past individual teams and groups and those groups must have shared knowledge of priorities and features that might impact their user experiences.
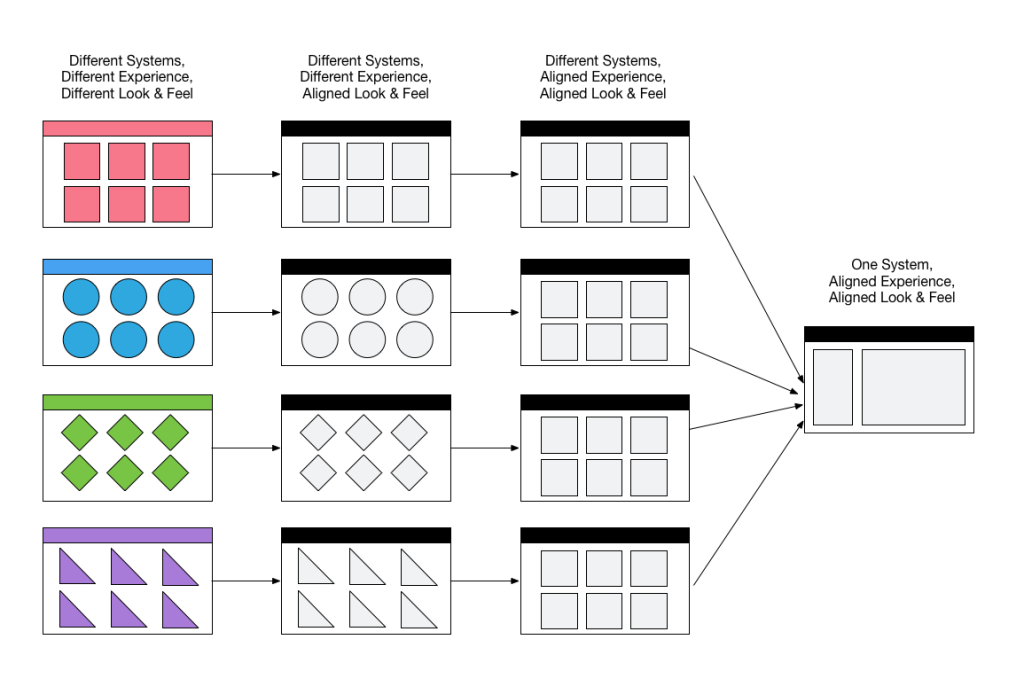
Lastly they not only need to act and behave as part of one ecosystem, they need to look and feel as if the same person designed everything, they must share component definitions, in both style, color, theme and interaction design.
Is the whole greater than the sum of it’s parts?
When I arrived in 2016, the whole of MCP was not yet greater than the sum of it’s parts. Emails would be past to users with a set of links of how to setup accounts, log in to different applications, jump between different tasks, upload specifically configured documents in an effort to work on the platform. It was clunky, inefficient, and didn’t work in the manner and way that our customers were expecting. It lacked consistency and a unified vision.

Global teams need co-located collaboration
That challenge was due to a vast array of teams that had been spun up over time and existed across various geographies across the globe, while leadership and coordination happened at the home office.
Colocated decision making was at a minimum, leading to longer release cycles, gaps in knowledge and inefficiency in identifying and correcting mistakes.
Of the critical improvements made, were not only colocating UX designers outside of a central organization and hiring structure, but also colocating them outside of the home office, focusing instead on where these designers, and product managers would be working with their development squads on their products.
This fostered a shared understanding of the problem space, improved autonomy as the group could move faster, and provided a stronger partnership between product, UX and development.
Improving design maturity to decentralize UX functions
Colocation can only successfully happen when the UX and design orgs are decentralized and not governed or prioritized by a single central entity, as we’d identified in areas of product development it was leading to mixed priorities and conflicts of interest.
By designers and product managers being embedded into their teams, they’re able to stay dedicated to the problem at hand, fully embrace and understand it and become an expert in it along with the rest of the team.
Floating between teams, even for long periods between reassignment, leads to a temporary mindset, and doesn’t provide the stability and deep understanding a product team requires to solve the right problems well.


Hiring standards
When you have hundreds of developers to every one designer, not every can get meaningful attention. Empowering developers to think like designers, and giving them the tools to draft a problem and ideate a solution can only get you so far.
If the organization wants to drive a more meaningful impact and return on the investment and time of developers, you also need to invest in designers and product managers. Doing so allows a separation of concerns, provides attention and prioritize where needed and allows the whole cross-functional product team to gain an understanding toward the critical, high priority problems we were trying to solve.
While we’d set a standard for co-location, teams were not well versed in hiring for design or product roles. Which meant we needed to provide a set of standards, hiring profiles, and consult in collaboration to identify the right role and responsibilities, level and skills teams would require, beyond just where they were located. What would they be working on? What was unique about the role that might make it challenging to fill?
Working alongside Vista partners in UX, global recruiting, and human resources we were able to align on leveling guidelines, set clear reasonable responsibilities and expectations not only for how designers would be evaluated during the hiring process, but how we would level designers throughout their career in the org, and level set expectations with their direct managers on the their needs and responsibilities as well.

Partnership is the key, and we all have a part to play.
At this point we’ve decentralized, co-located, and hired more people. Done right?
No. If you don’t change the mindset of teams, and further fall into silos that predicate strict responsibilities, you lose access to the mindshare that makes the best solutions possible. Without collaboration, without partnership between identified problems, prioritized solutions, and the difficulty to implement, and execute those solutions at a high level you end up with – a poor solution that doesn’t solve the real problem, a solution that took to long to come market, or a product that isn’t compelling enough to justify the expense of it’s development.
Involving, building trusted partnerships across development, product and design, allow for a free exchange of ideas, for a wider understanding in identifying the problem at hand, in driving towards and testing viable solutions, and building a roadmap to iteratively improve on that experience in a way that satisfies all parties involved. Real product development faces real challenges in time, effort and budget constraints. Wasting any of those has tangible, measurable impacts. At the same time, increasing any of those constraints, increases, not decreases expectations both internally and externally. Meaning that teams must learn how to learn, they can’t expect to nail it the first time and move on, but rather how to measure, learn and improve.
Everyone wants to build the shiny new thing. Shiny new things are fun. They’re shiny and they’re new. The difference in high performing product development, product management and human interface design, is that the true differentiator comes from which teams learn to better, fully understand what they’re solving for, so that the evolution of the product becomes apparent, and the future of where it can go, and what it’s capable of becomes the shiny new thing, that always exists off in the distance as an ideal to strive for. Teams that continue to either throw away and start over, or constantly shift and start building for a new problem, will only ever solve that problem at a surface level. Which while that may be seen as necessary for supplementary needs, but will rarely build differentiators in a competitive landscape within a core product offering.
Designing a system
Changing the culture and putting the right people in place also needs to be balanced by providing teams with the right tools to be able to be efficient and reduce repeated efforts. Component libraries, and the Design Systems of which they are apart are a critical tool in the modern arsenal of designers and developers.
Not only does it speed development of products that rely on existing designs and experiences that have been tested and validated, it allows for further rapid iteration and changes to those patterns that all can benefit from. The reduction of duplicate, or even triplicate effort in solving the same problem greatly speeds up the iteration and testing cycles.

It also drives consistency with the user experience, such that the same behaviors, actions and display of information in one product, works and behaves the same way in another app on the platform. Dramatically reducing the time for a user to onboard in a new experience that they otherwise were unfamiliar with if it shares similar concepts, language and display.
Through working with other designers, and front-end developers we formed a Component Library steering committee that was a volunteer effort that oversaw improvements and changes to the system, that encouraged peer participation in engaging other developer to contribute code to shared, open-sourced library that even some of our businesses would leverage to speed up internal development.
The continued success wouldn’t have been possible without a strong grassroots effort to identify teams willing to shepard and steward the component library at first, until it was the defacto standard that everyone was encouraged to contribute to. That’s not to say it wasn’t without it’s blessing, and outright approval from leadership, and a mandate or two to get the ball rolling, you need support to make change happen.
Continuing to evolve and build toward the future
In the course of a few years, we took an organization that viewed UX as a bolt on after the fact thought process, to an integral part of the product development process.
- From 4 centrally located designers in the same time zone in the US, to over 20+ designers, numerous front-end developers, researchers and other supporting staff, spanning 6 time zones across the globe. All working and embedded in a wide variety of problem spaces.
- We went from a haphazard design it as you need it, developer led strategy, to a living component library and design system, that was iterated on continuously through largely volunteer driven efforts.
- From a dozen or so core applications, to hundreds with seamless transitions between them.
- We improved and elevated higher standards for designers and standardized expectations and responsibilities across teams and geographies.
This is all to say, it’s possible and a doable effort if you build the right coalition of the willing, a group that sees the same challenges, or can be brought to see the same challenges, that’s willing to keep an open mind about changing things that have been engrained in their processes for years.
Through this, and with a focus on driving towards tangible measurable outcomes we want to see improved, over just output, you have a definable, measurable way to show the return on that effort, and that investment in people. It’s easy to just stick another developer on it and walk away when that’s what you’re used to.
It’s far more challenging to bring new roles into teams and integrate them and build a stronger partnership. It takes time, building trust and the right support structure to allow teams to learn from failures, and iterate and grow.